

Only use the bottom right html files, because we always have to work with the user work.
Trouble Shooting is a good web designer. Structure your code, and it's easy.
Last week:
1 Day for a DWT(Template) 1st, CSS (stylesheet)... a couple of seconds to make html created quickly after that.
Now we add content
What do we put in a website
text
image
video
gif
,etc
Images:
Look at making a image gallery or a image slideshow.
After today we should be able to look for functions and be able to do it ourselves
js- Java Script: 4 sheets
CSS: 2 sheet. could copy css all into one stylesheet.
Images: Already have a images subfolder. These are x, < and >. We change change these so they fit in with our website. We do not need the examples folder. Copy everything into our image folder, but the examples folder.
Functionality in the HEAD. paste the first to lines into the head. on the TEMPLATE, goes into every page
Have to paste it just before the end of the head.
These two script lines link to java script folders.
Then paste the CSS link below the previously pasted things
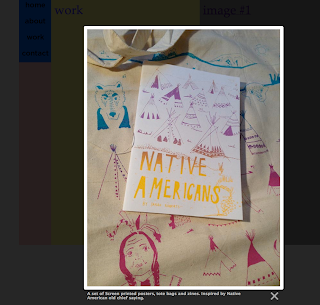
File name of the big image is image-1.... need to edit it to nativeamerican


Default format. using text to link to the image, but we can replace the image#1 with our thumbnail.
Flex Slider: similar to lightbox.
Slim box
fancy box.... both use video same as lightbox.
To change any apparences on lightbox, we can look at the css style sheet named lightbox.css. Within this we can pick and choose what we want.
We can change the arrows and cross by edition in photoshop. If you want a transparent background you must save as a .png
We can change the arrows and cross by edition in photoshop. If you want a transparent background you must save as a .png
















No comments:
Post a Comment